

<HTML>
<TITLE>Play Sound Effects</TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
var key = new Array();
key['2'] = "Sounds2.html";
key['3'] = "Sounds3.html";
key['4'] = "Sounds4.html";
key['5'] = "Sounds5.html";
key['6'] = "Sounds6.html";
key['7'] = "Sounds7.html";
key['8'] = "Sounds8.html";
key['9'] = "Sounds9.html";
key['a'] = "SoundsA.html";
key['b'] = "SoundsB.html";
key['c'] = "SoundsC.html";
key['d'] = "SoundsD.html";
key['e'] = "SoundsE.html";
function getKey(keyStroke) {
isNetscape=(document.layers);
eventChooser = (isNetscape) ? keyStroke.which : event.keyCode;
which = String.fromCharCode(eventChooser).toLowerCase();
for (var i in key) if (which == i) window.location = key[i];
}
document.onkeypress = getKey;
// -->
</script>
</BODY>
</HTML>
<HTML>
<HEAD>
<META HTTP-EQUIV="Refresh" CONTENT="30;URL=index.html">
<TITLE>Play Sound Effects</TITLE>
</HEAD>
<BODY>
<embed src="cow.wav"
autostart="1" playcount="5" </embed>
<embed src="goat.wav" autostart="1" loop="0" </embed>
<embed src="chickens.wav"
autostart="1" playcount="4" volume= "-100" balance= "+1000" </embed>
</BODY>
</HTML>



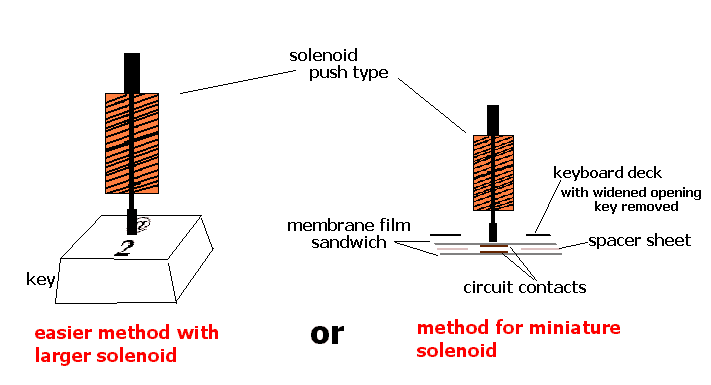
There are several sites that offer information on hacking a keyboard for gaming purposes, and these sites offer good information, but also mention the precautions about altering keyboard wiring, which can damage your computer if not done correctly. So the method I used is one where the keyboard is hacked mechanically, not by way of its wiring, in order to prevent problems occurring from the layout's wiring. This alteration of the keyboard with solenoids is more train oriented than a computer project since many model railroader hobbyists are familiar with the solenoids that operate track turnouts/switches. I used inexpensive miniature solenoids, but a more powerful push type solenoid would have made for a much easier, fool-proof project. If the more powerful solenoid is used, the keyboard remains the same, unopened and unaltered, except for positioning the solenoids over the keys. In any case, the solenoid wiring is kept separate from the keyboard wiring and computer. Eight keys are really more than enough for most situations since you can write many different pages of html to vary the purpose and resulting sounds. More sophisticated html code will greatly expand the usefulness, but isn't necessary at first.
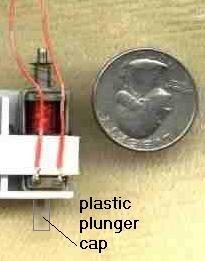
In my case, I had to remove the rubbery key underlayment on keys 2 through 9, in addition to the keys and their "collars," so this was more involved than it would be with the more powerful solenoid. I also removed the springs from the solenoids. I used a miniature solenoid because I didn't know if some sort of an induced current would be created within the keyboard with the magnetic field from a larger solenoid. Also, it was easier to space the smaller solenoid on the 3/4 inch centers, and they were rather inexpensive at about $1.35 each.
Since my computer is in the room above the layout, I used a 50 ft. keyboard extension cable so I could locate the keyboard in the train room. Remember that you have full control of your computer remotely, with the keyboard 50 ft away, but no monitor is visible. Learn to navigate your system with just the keyboard, no mouse, no monitor. Having the keyboard in your train room gives full computer control. If you can locate the entire computer in the train room, that would greatly simplify things.
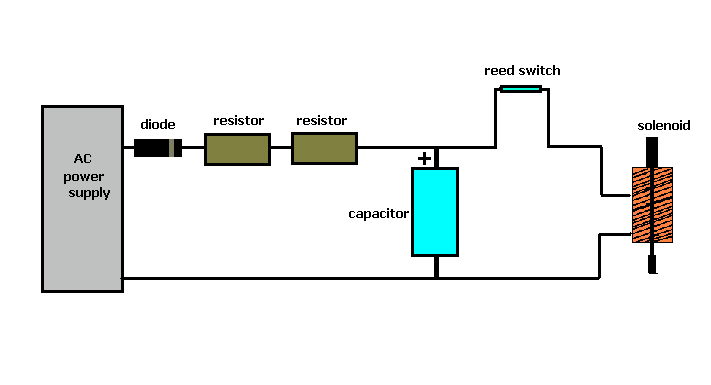
A traditional capacitor discharge circuit, like those used in model railroading, is used with reed switches to activate the solenoids. The circuit gives one, firm stroke from the solenoid's post, so the computer will recognize only one keystroke with no repeating or bouncing. However, in the html, once a page is called for with the hotkey, the new page no longer recognizes any hotkey and will return to the index page after the time specified (in the refresh tag) passes. Timing with the refresh tag may vary depending on what processes are running on the computer.
On an older system, the speed with which a new page opens in IE will depend on how many programs are running on the computer. Turning off the anti virus and firewall will greatly improve speed, too. However, be sure that you are not connected to the internet if you are turning off or disabling an anti virus or firewall. Use the controls within the anti virus or firewall to disable that program, not by way of "Ctrl" + "Alt" + "Del." Best to follow general directions for speeding up your system to ensure the fastest response in playing sounds or music. For some good tips and techniques on improving the performance of your computer, check David L. Farquhar's site: http://dfarq.homeip.net/ Dave also has some terrific information from his book, "Optimizing Windows for Games, Graphics and Multimedia," on Microsoft's site: http://www.microsoft.com/technet/archive/win98/maintain/first.mspx
(For those who are not familiar with html code and Internet Explorer, you are not connected to the internet when using the computer for this project. Once all your files are prepared, all you need to do is open the sound effects folder and open the "index.html" file, and you're ready. The code for the embedded media works with the Windows Media Player within Internet Explorer, while you are offline.)
Sound is an important part of any theatrical presentation, and experiencing a train layout is very much like theater. Recently a Travel Channel show about Disney World explained how all the digital sounds of the park are kept and fed to the different attractions. Disney understood, with his cartoon and movie background, that sound was a large part of the experience. Of course, sound effects in amusement parks predate the Disney parks. I have used 2 tape players to deliver sound to my layout, one for train station announcements, and another for a popular theme song. Only 2 options, and 2 tape players are used. Not a bad situation if you have a few spare tape players, but the potential to play sounds and music from your computer is almost limitless. You don't have to have a spare computer, either. I use my regular Windows machine, with a 50 ft keyboard extension cable, and 20 ft speaker cable, with the computer located in a room above the layout. (The keyboard cable and speaker cable are brought into the train room through a 1/2 inch diameter hole in the floor of the room above. The speakers are located along the ceiling of the train room.) Of course, sound modules and train mounted sound systems are options, but this approach is very inexpensive, easy to alter and expand. I use a Windows 98 SE machine with a 475 MH processor. Basic tips for speeding up your machine should allow any Windows 98 machine to work well. Before you dive into the hardware side of this project, best to try the html pages first, manually depressing the "hotkeys." Nothing to buy or change, just use IE and your html. There are many affordable amplified computer speakers with sub-woofer, designed for use with a personal computer, so you are not confined to the volume and range of the average computer speaker.
Don't be put off by what at first glance seems too complicated. The project is really just a group of little, less involved projects that eventually come together, and it can be worked out in stages and expanded as necessary. For those with computer experience, this will be a breeze. If you have worked on the guts of computer, an electrical modification of the keyboard's circuit board will be less involved than the solenoid approach, but for most people the mechanical alteration of the keyboard is safer and less tedious, but it will take a little effort. If you excel in building projects, the mechanical alteration shouldn't be very difficult.
The sounds are magical when combined with animation on the layout. And most of these sounds are not necessarily train
related. What is especially important for me is to play the animal sound effects when I showcase the various
animations. The ease with which you can change the sounds, mix them, controlling
duration, volume, looping, all adds up to a well rounded, complete experience for you and your guests. It also gives you a
chance to give your hard-working trains a rest, and gives your ears a break from all the train noise, especially if you have a toy train layout. Borrowing a few ideas from "Roadside America," dance music, like "Turkey in the Straw,"
can be played while attention is focused on an animated barn scene with square dancers on a simple turntable, and the National
Anthem can draw our attention to 'Old Glory' flying outside the old Plasticville train station. These sounds can be controlled
manually with the hotkeys, or triggered by some action on the layout. Remember, safety first with any project.
<SCRIPT LANGUAGE="JavaScript">
function getKey(keyStroke) {
<embed src="background.wav" autostart="1" playcount="-1" </embed>
</BODY>
</HTML>
<SCRIPT LANGUAGE="JavaScript">
function getKey(keyStroke) {
<embed src="SnoopyTheme.wav" autostart="1" playcount="1" </embed>
</BODY>
</HTML>
For those familiar with my use of the old Timex/Sinclair 1000 and the Byte-Back BB-1 input/output board,
instead of the one tape player that was switched on by the Timex BASIC program, that
same program line (previously line 560 on the old BASIC program) now activates the last keyboard solenoid of this new project, which commands its own set of HTML pages with
embedded sound effects. These pages are written to cycle through a predetermined sequence of sounds that
correspond to the sequence of events controlled by the Timex BASIC program, so that only the one hotkey
is needed. The BB-1 board is already stretched to its limits, but fortunately within the HTML and the
JavaScript, the one hotkey can behave as many. A full range of sound effects and music can now be played, not just the one tape. An HTML page for use with the old Timex looks like this:
<HTML>
<HEAD>
<TITLE>Timex Page 1</TITLE>
</HEAD>
<BODY>
<!--
var key = new Array();
key['9'] = "Timex2.html";
isNetscape=(document.layers);
eventChooser = (isNetscape) ? keyStroke.which : event.keyCode;
which = String.fromCharCode(eventChooser).toLowerCase();
for (var i in key) if (which == i) window.location = key[i];
}
document.onkeypress = getKey;
// -->
</script>
Notice there is only one line in the JavaScript array. The line would change on each page in order to advance to the next page with the hit of the same hotkey. These pages
don't use the refresh tag. The second page may look like this:
<HTML>
<HEAD>
<TITLE>Timex Page 2</TITLE>
</HEAD>
<BODY>
<!--
var key = new Array();
key['9'] = "Timex3.html";
isNetscape=(document.layers);
eventChooser = (isNetscape) ? keyStroke.which : event.keyCode;
which = String.fromCharCode(eventChooser).toLowerCase();
for (var i in key) if (which == i) window.location = key[i];
}
document.onkeypress = getKey;
// -->
</script>
This technique with only the one keyboard solenoid and similar set of HTML pages can be used with only one layout reed switch to automatically play any sequence of sounds and music without the use of a BASIC program or I/O board.